เมนูหลัก
บทเรียนออนไลน์
บทความ
การประเมินโครงการประกันคุณภาพภายในสถานศึกษาโรงเรียนนาเชือกพิทยาสรรค์ สำนักงานเขตพื้นที่การศึกษามัธยมศึกษา เขต 26 - 30 มี.ค. 63
ติดตั้งระบบเว็บแบบเพิ่มลด Server ได้ ร่วมกับ MySQL Cluster - 2 มิ.ย. 63
HAProxy Loadbalancing - 29 พ.ค. 63
MySQL innoDB Cluster Guide - 29 พ.ค. 63
เพิ่มพื้นที่ Volume ใน DigitalOcean - 10 พ.ค. 63
ติดตั้ง Unifi Controller บน DigitalOcean - 6 พ.ค. 63
ติดตั้ง Laravel บน VestaCP - 22 ธ.ค. 62
แก้ไข password สำหรับผู้ใช้ pi ใน Raspberry Pi - 17 ต.ค. 62
FullSync โปรแกรมสำรองข้อมูลไปไว้ที่ไหนก็ได้แบบอัตโนมัติ - 12 ต.ค. 62
Web application บน Cluster - 21 ก.ย. 62

บทความนี้ ไม่เหมาะกับมือใหม่ ที่ต้องการมีเว็บไซต์ของตัวเอง
แต่เหมาะกับคนที่เคยมีประสบการณ์ในการทำเว็บ ไม่ว่าจะเช่าเว็บมาก่อน หรือทำเว็บเซิร์ฟเวอร์เอง
แต่ถ้ามือใหม่ต้องการศึกษาจริง ๆ ก็ต้องค่อย ๆ ทำความเข้าใจทีละขั้นตอน ด้วยความตั้งใจ ^^
Question : เว็บไซต์ความปลอดภัยสูง คืออะไร?
Answer : เว็บไซต์ความปลอดภัยสูง คือ เว็บไซต์ที่ปลอดภัยจากการโจมตี จากเหล่าแฮ็กเกอร์ทั้งหลาย และไม่สามารถสืบเสาะหาว่าใครสร้างเว็บนี้ขึ้นมา
ฟังดูแล้วคงไม่ใช่เรื่องที่เหมาะกับคนทั่วไป แต่คนที่อยู่ในวงการเว็บไซต์ คงคุ้นเคยกันดี กับบริการพวกนี้
แต่การจะได้มาของบริการเหล่านี้ ผู้สร้างจะต้องรู้อะไรบ้าง นี่เป็นปัญหาสำหรับผู้เริ่มต้นเข้าสู่เส้นทางนี้
บทความนี้จะบอกทุกขั้นตอนการในการสร้างเว็บไซต์ที่มีความปลอดภัยสูง ในเชิงเทคนิค และขั้นตอนการติดตั้ง
แต่บทความนี้จะไม่พูดถึงการเขียนโปรแกรมเพื่อให้ปลอดภัยจากการโจมตี และการซ่อนเร้นจากโลกภายนอก
Question : ทำไมต้อง DigitalOcean
Answer : ผู้ให้บริการ Cloud Server นั้นมีอยู่หลายเจ้า ที่ใหญ่ ๆ มี 2 แห่ง คือ Amazon Web Service หรือ AWS และ Google Cloud Platform โดย AWS โดดเด่นในรองบริการที่เปิดมายาวนาน และประสิทธิภาพสูง รองรับงานได้ทุกระดับ ส่วน Google Cloud นั้นก็มีบริการที่หลากหลาย และรองรับการใช้งานได้ดีทุกระดับ แต่ทั้ง 2 แห่ง ก็มีค่าใช้จ่ายที่ตามมาสูงเช่นกัน อีกทั้งยังไม่รองรับการทำเว็บที่เรียกว่าเว็บสายเทาเท่าใดนัก จึงเป็นที่มาของ DigitalOcean ผู้ให้บริการ Cloud Server ที่มีความน่าเชื่อถือพอสมควร และได้รับความนิยมมากในไทย นอกจากค่าใช้จ่ายที่ถูกมากแล้ว คือเริ่มต้นที่ 5$ ต่อเดือน หรือประมาณ 175 บาท การเข้าถึง Server ก็ทำได้เร็ว เนื่องจากมี Server ที่ตั้งอยู่ที่สิงคโปร์ ให้เลือกใช้งาน การใช้งานก็ทำได้ง่าย ไม่ซับซ้อน เหมือนเจ้าใหญ่ แต่ถึงอย่างไรก็ไม่เหมาะกับผู้เริ่มต้น เนื่องจากต้องทำการติดตั้งระบบผ่านทาง SSH (Secure Shell) เป็นการพิมพ์สั่งงานทาง Command Line แต่ถ้าหากสนใจใช้งานจริง ๆ ก็สามารถเรียนรู้ได้ไม่ยาก
เริ่มกันเลย
1. สมัครใช้งาน DigitalOcean
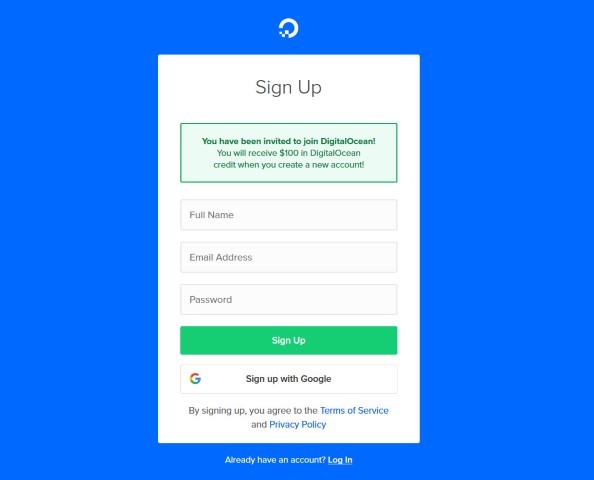
การสมัครใช้งาน DigitalOcean นั้น เป็นเรื่องง่ายมาก โดยคลิกที่ลิ้งก์นี้ เพื่อเข้าสู่หน้าสมัคร ซึ่งจะได้รับ $100 ฟรี (ประมาณ 3,400 บาท) เพื่อนำไปจ่ายเป็นค่าบริการใน DigitalOcean ได้เลย (ในระยะเวลา 60 วัน) จากนั้น ใส่เพียง ชื่อ อีเมล์ และรหัสผ่าน


เมื่อสมัครเรียบร้อย ก็เข้าไปยืนยันทางอีเมล์

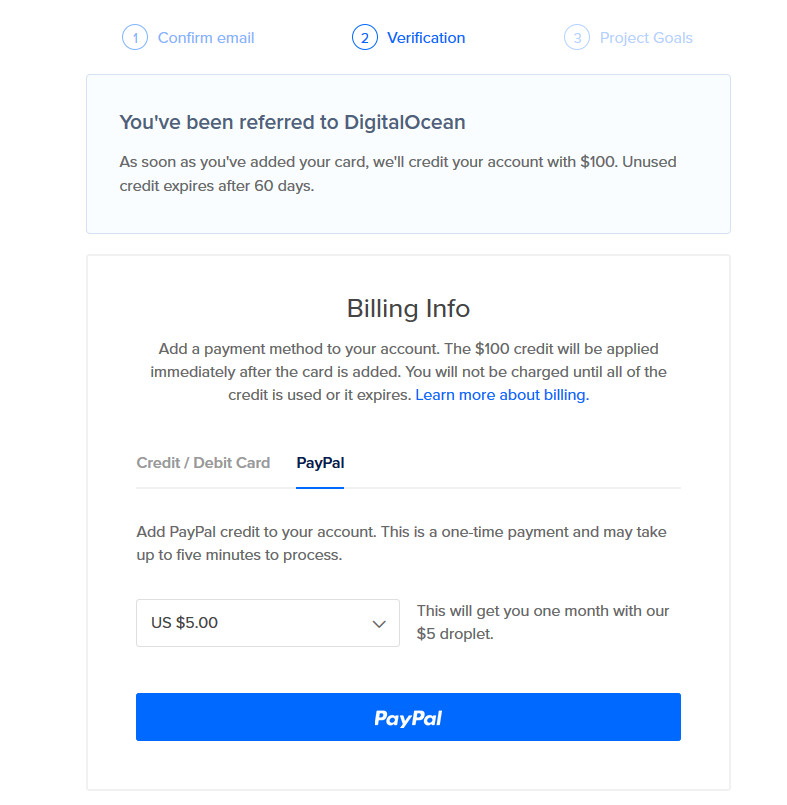
แล้วทำการเพิ่มบัตรเครดิต (ยังไม่มีการตัดเงิน) หรือ ตัดยอดเข้าระบบ $5 จากนั้นระบบจะเพิ่มเครดิตให้อีก $100

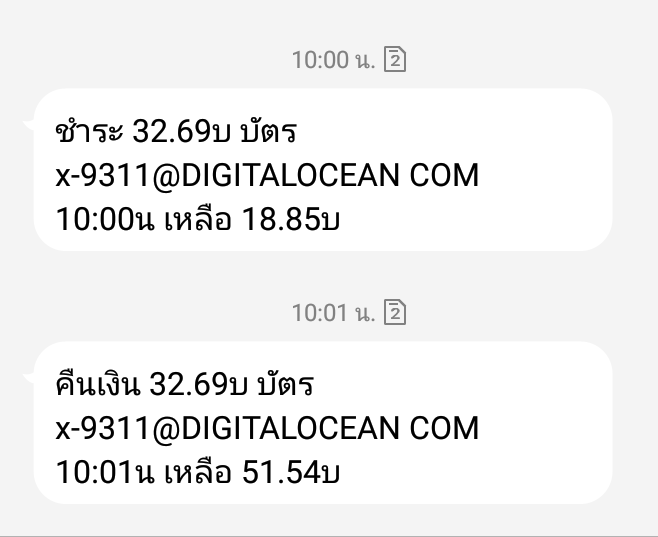
หากเป็นการเพิ่มบัตรเครดิต ทาง DigitalOcean จะทดลองตัดบัตรยอด $1 หรือประมาณ 32 บาท ถ้าตัดสำเร็จแล้วจะคืนเงินให้เหมือนเดิม

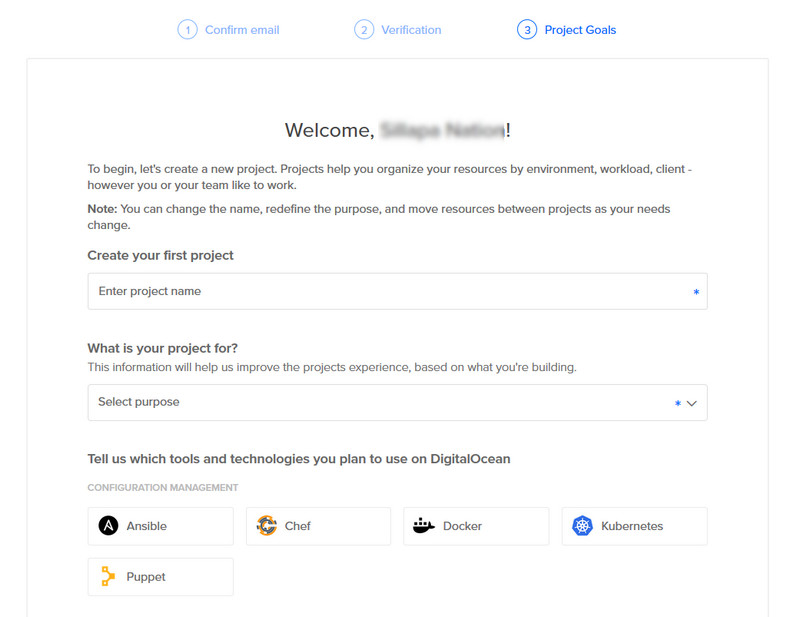
เสร็จแล้วสร้าง Project และทำแบบสอบถามนิดหน่อย

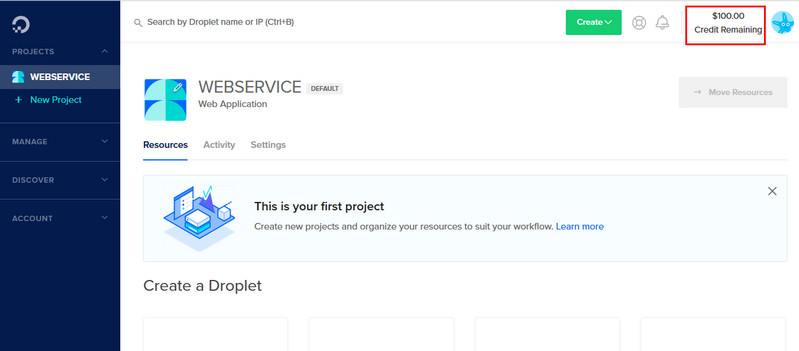
เสร็จแล้วเราจะได้เครดิตมา $100 เพื่อใช้งานในระยะเวลา 60 วัน อยากสร้างอะไรก็ทดลองใช้งานได้เต็มที่ตามเครดิต และเวลาที่เราได้

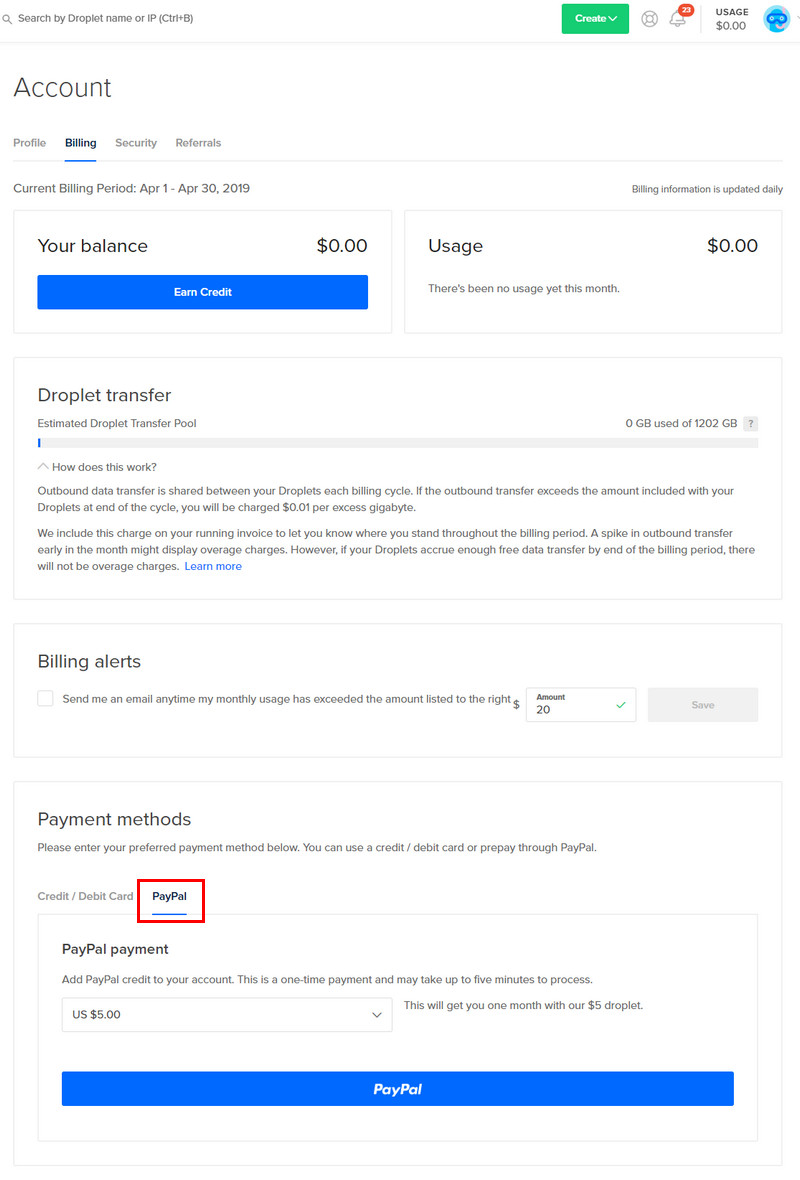
หากใช้งานไปแล้วเครดิตหมด สามารถเติมได้ด้วย paypal หรือ บัตรเครดิต ที่เมนู Acount -> Billing

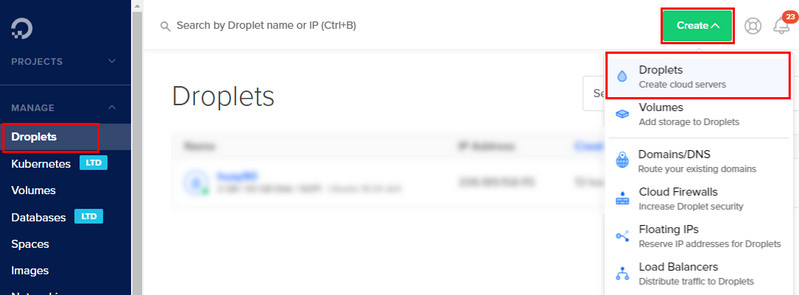
2. สร้าง Droplet หรือถ้าเรียกทั่วไปคือ การสร้าง Cloud Server หรือ VPS นั่นเอง

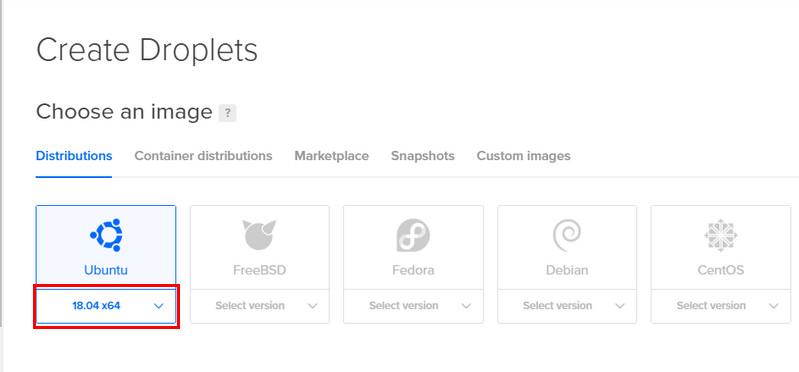
ทำการเลือกระบบที่ต้องการติดตั้งใน Server โดยมีให้เลือกหลาย ๆ ตัว ในที่นี้แนะนำ Ubuntu 18.04 x64

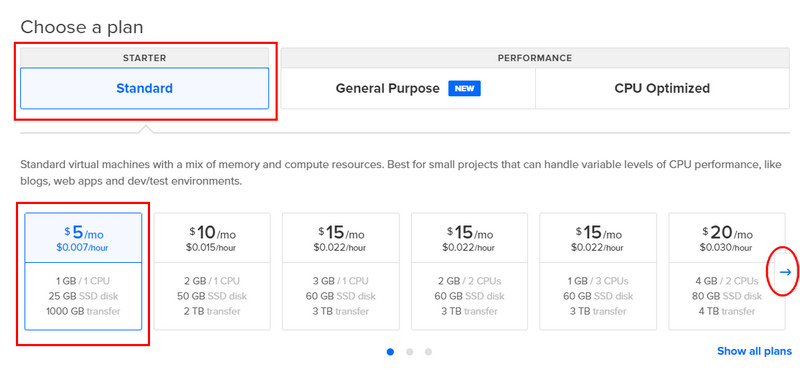
เลือก สเป็คและราคาที่ต้องการ เราสามารถเพิ่มลดสเป็กได้ทีหลัง แต่ ลดพื้นที่เก็บข้อมูล ไม่ได้ ต้องระวังนิดนึง

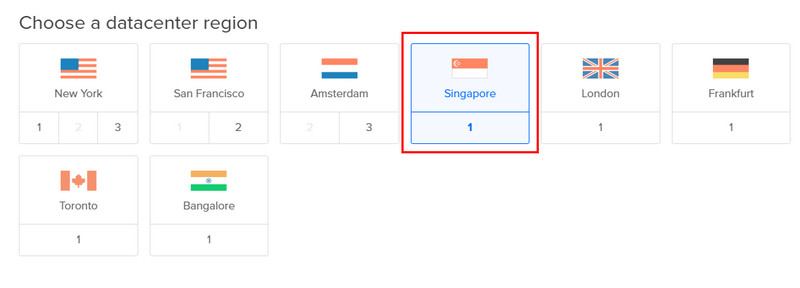
เลือก Datacenter เป็น สิงคโปร์

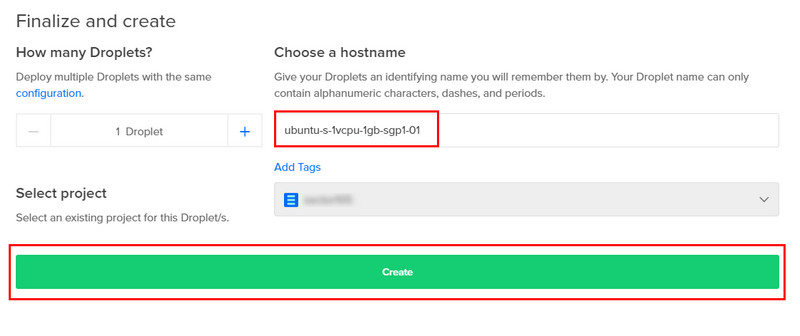
เปลี่ยนชื่อ droplet ได้ตามต้องการ จากนั้นกด Create

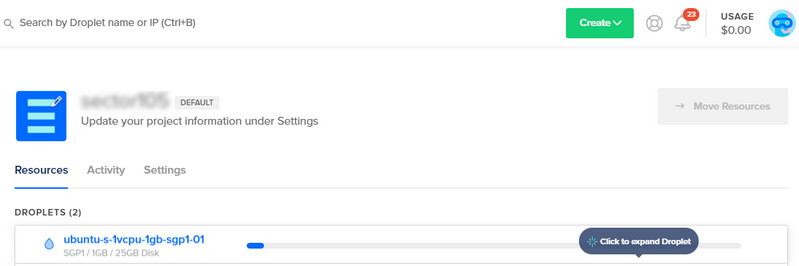
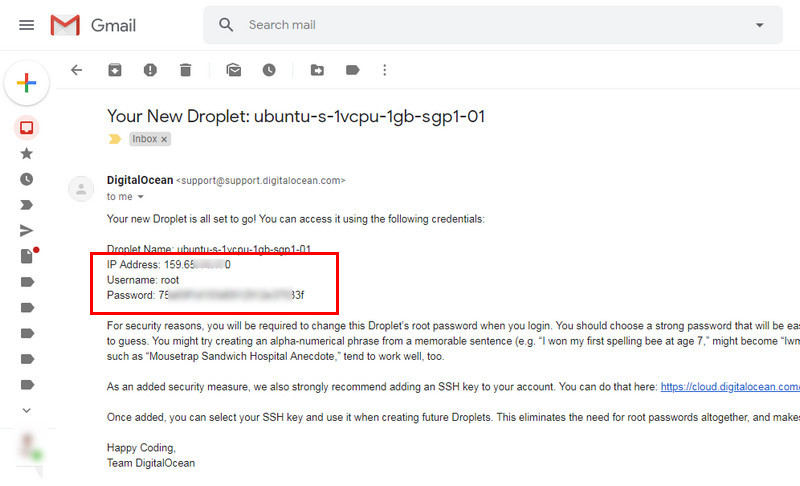
เราจะได้ Droplet มาและมีอีเมล์แจ้ง ip address , username , password ในการเข้าใช้งาน SSH (PuTTY)


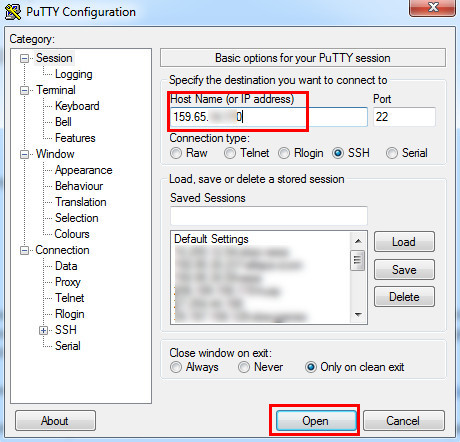
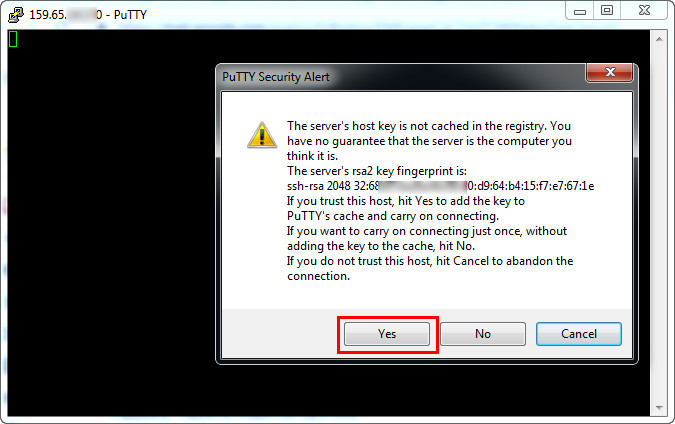
3. เชื่อมต่อ Droplet โดยเริ่มต้นให้ดาวน์โหลด PuTTY จากลิ้งก์นี้ จากนั้นเปิดโปรแกรมขึ้นมา ใส่ข้อมูล IP ที่เราได้จากอีเมล์


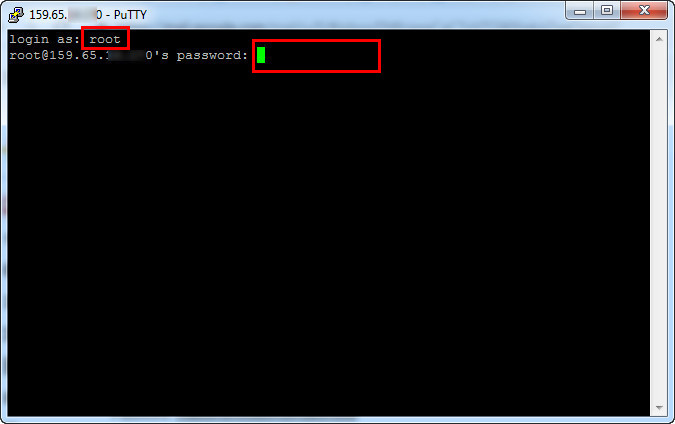
ใส่ root และ รหัสผ่าน แนะนำให้ copy จากอีเมล์มา แล้ว คลิกขวา เมาส์ ในพื้นที่สีดำ (รหัสผ่านจะไม่ปรากฏให้เห็น) แล้วกด Enter ได้เลย

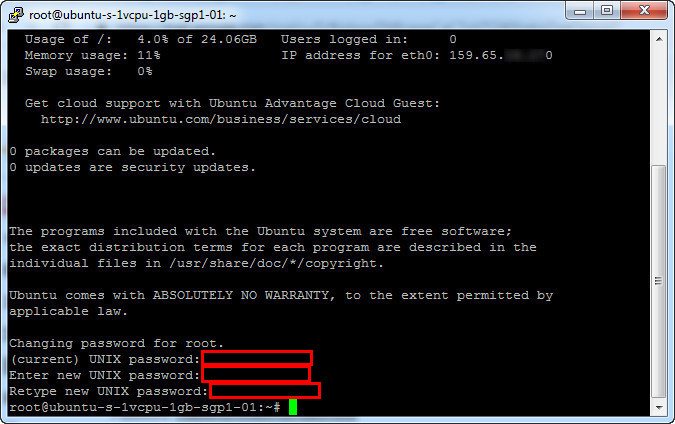
เมื่อเข้าได้แล้ว ระบบจะให้เราเปลี่ยนรหัสผ่าน โดยให้ใส่รหัสผ่านเก่าก่อน (แนะนำให้ copy จากอีเมล์มา แล้ว คลิกขวา เมาส์ ในพื้นที่สีดำ (รหัสผ่านจะไม่ปรากฏให้เห็น) แล้วกด Enter ได้เลย) จากนั้นให้ตั้งรหัสผ่านใหม่ 2 ครั้ง

4. ติดตั้ง Vesta Control Panel ซึ่งเป็นตัวสำหรับจัดการ Web Server ที่ให้ใช้งานฟรี มีฟังก์ชั่นให้ใช้งานที่หลากหลายพอสมควร โดยใช้คำสั่งต่อไปนี้

apt-get update
ก่อนทำการติดตั้ง VestaCP ควรแก้ไข timezone เป็น Asia/Bangkok ใน Ubuntu ก่อนapt-get upgrade
เริ่มติดตั้ง VestaCPtimedatectl set-timezone Asia/Bangkok
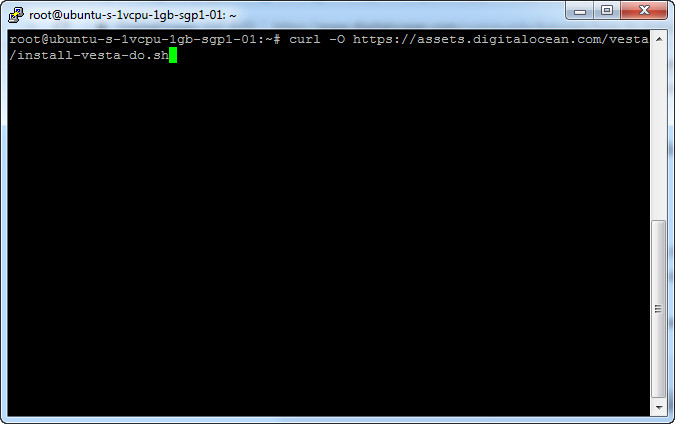
curl -O https://assets.digitalocean.com/vesta/install-vesta-do.sh
chmod +x install-vesta-do.sh
./install-vesta-do.sh --force
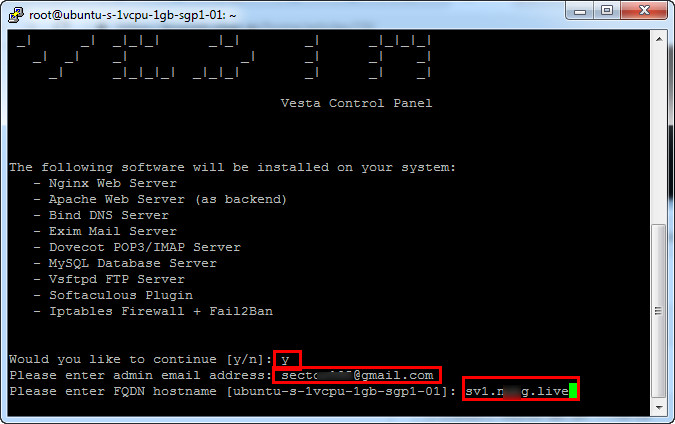
เมื่อโปรแกรมถาม ให้ตอบ y แล้วใส่ email และ hostname ของเราลงไป

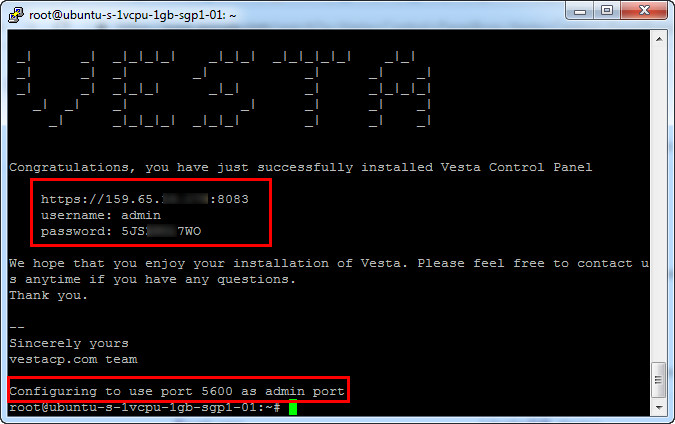
จากนั้นรอจนโปรแกรมติดตั้งทุกอย่างเสร็จ เราจะได้ User และ Password สำหรับเข้า VestaCP (Cr : DigitalOcean) ใช้เวลาไม่ถึง 5 นาที

จากนั้นเราสามารถเข้าใช้งาน VestaCP ได้ที่
URL : https://123.123.123.123:5600 (123.123.123.123 คือหมายเลข IP ของ Droplet)
Username : admin
Password : ตามที่โปรแกรมให้มา
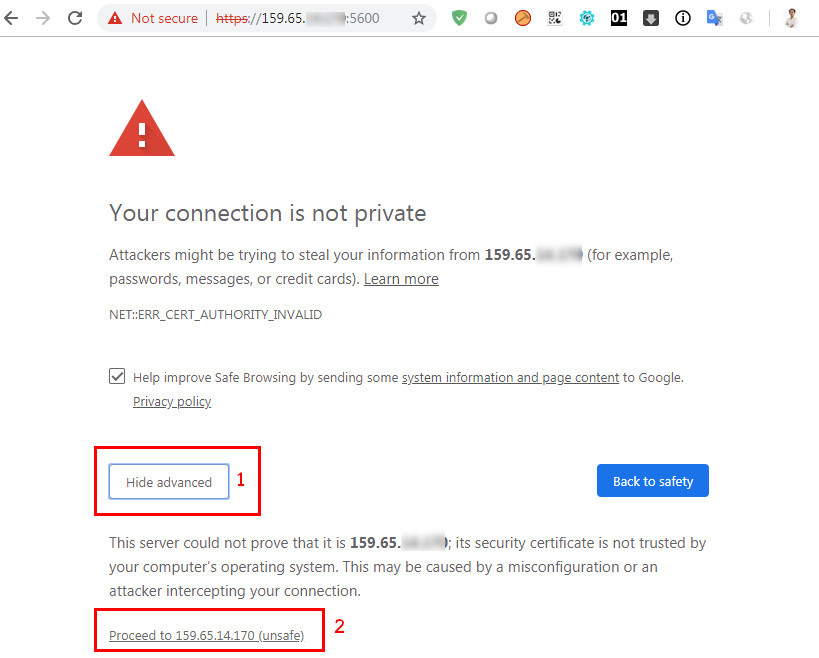
เมื่อเราเข้าผ่าน Google Chrome จะตรวจสอบความปลอดภัยให้คลิกที่ปุ่มตามหมายเลข 1 และ 2 เพื่อเข้าสู่หน้า Login

จากนั้นเราก็เข้าระบบโดยใช้ Username และ Password ที่ได้จากโปรแกรมให้มา

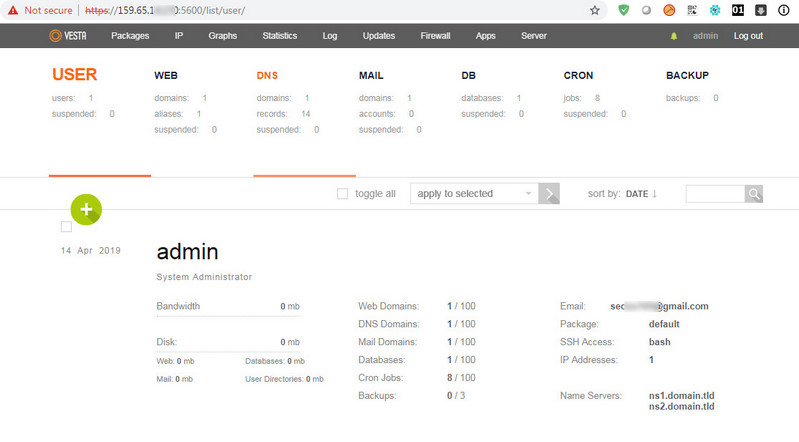
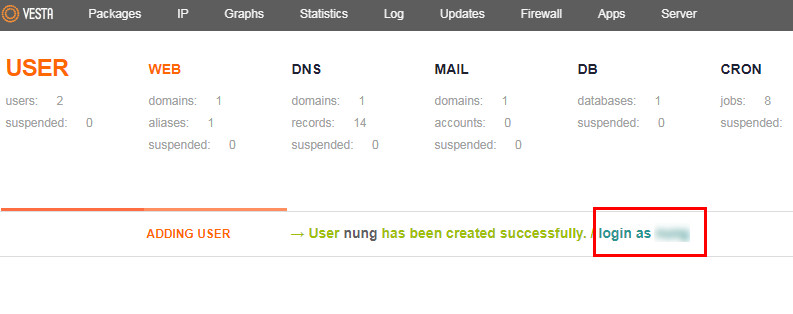
ถ้าเข้าระบบสำเร็จ จะได้ดังภาพ

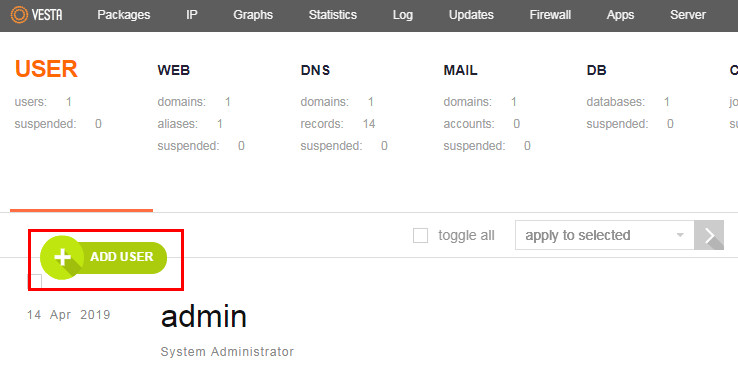
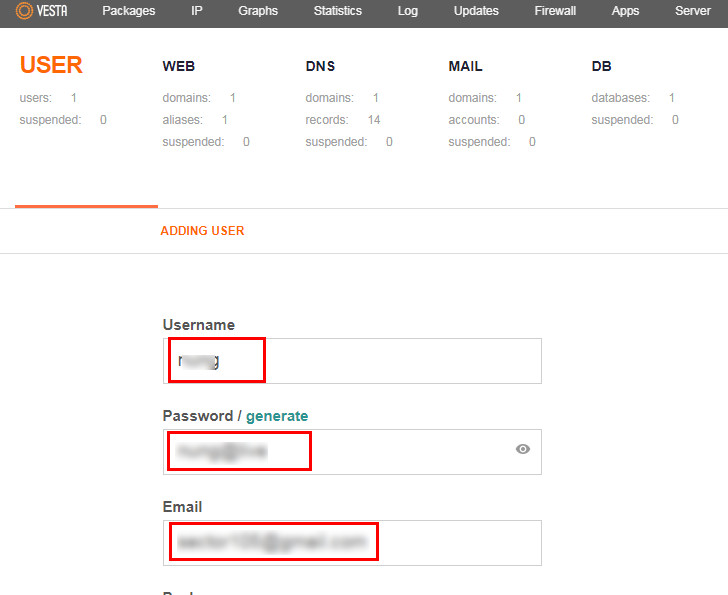
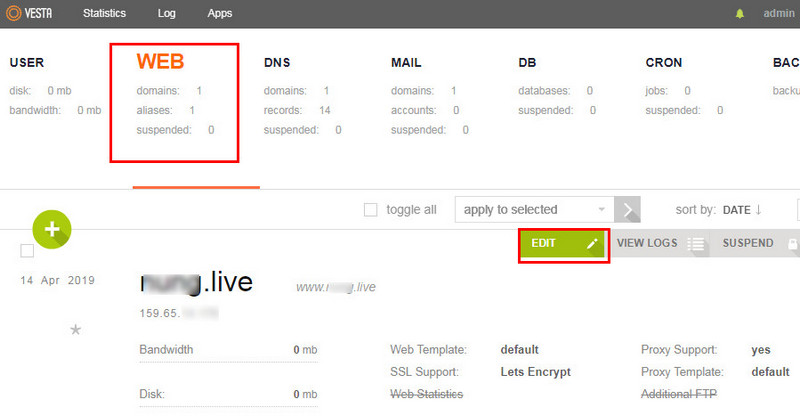
5. ตั้งค่า VestaCP ให้พร้อมใช้งาน โดยเริ่มต้นให้สร้าง User ใหม่ เพื่อง่ายในการจัดการ

ใส่ชื่อ username , password , email , firstname, lastname

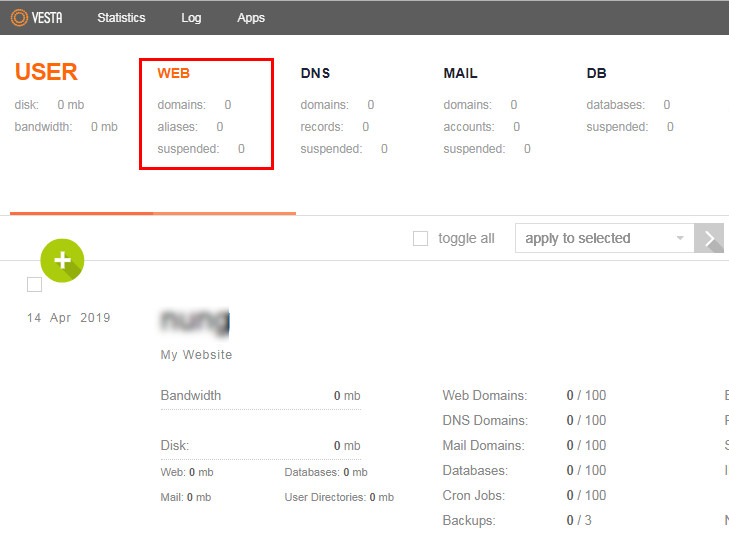
จากนั้น login as ...

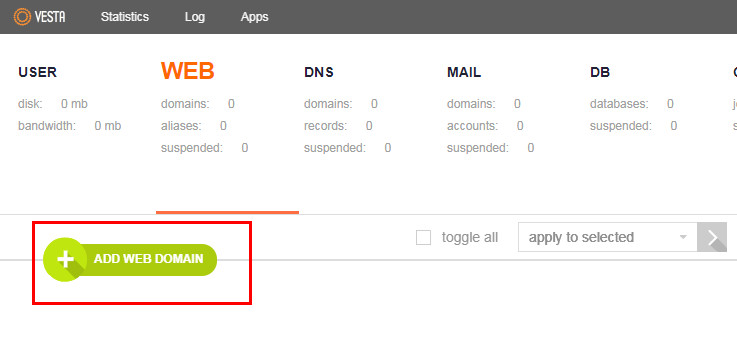
เข้าไปสร้างเว็บใหม่


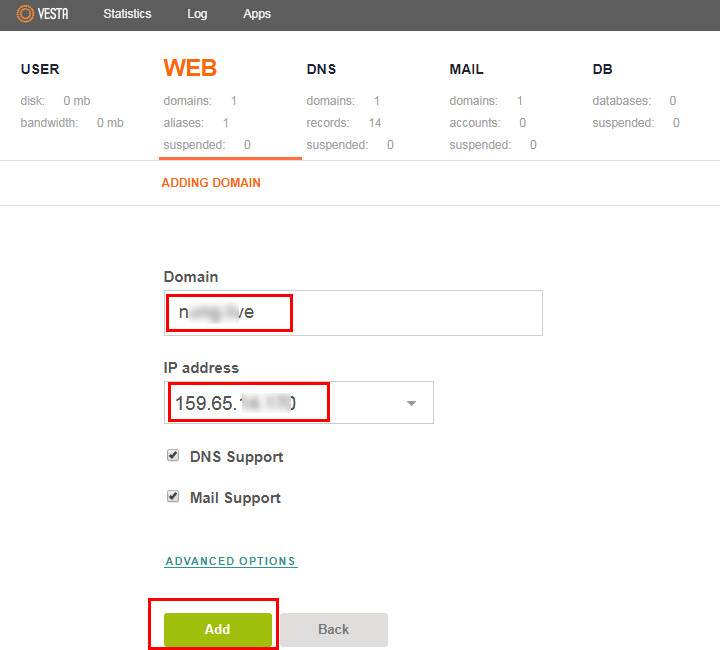
ใส่ชื่อโดเมนที่เราจดทะเบียนไว้สำหรับทำเว็บ เลือก IP (ปกติจะมีให้อยู่แล้วและตรงกับ droplet ip)

เพียงเท่านี้ระบบเราก็พร้อมสำหรับทำเว็บไซต์ แล้ว หรือขั้นตอนการจดโดเมน และเชื่อมต่อกับ Cloudflare
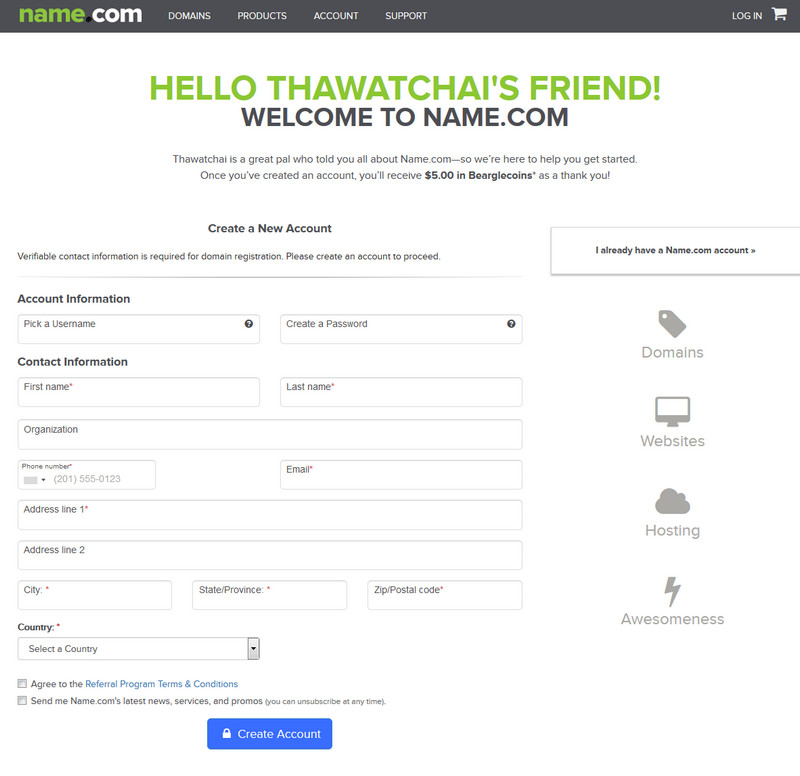
6. จดทะเบียนโดเมนที่ name.com ถ้าไม่มีก็สมัครผู้ใช้ใหม่ คลิกที่นี่

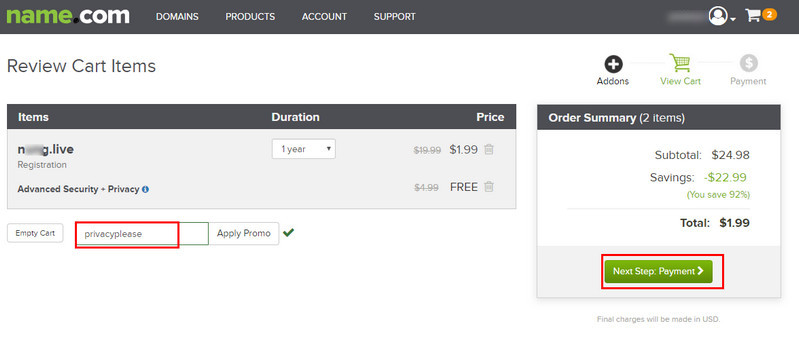
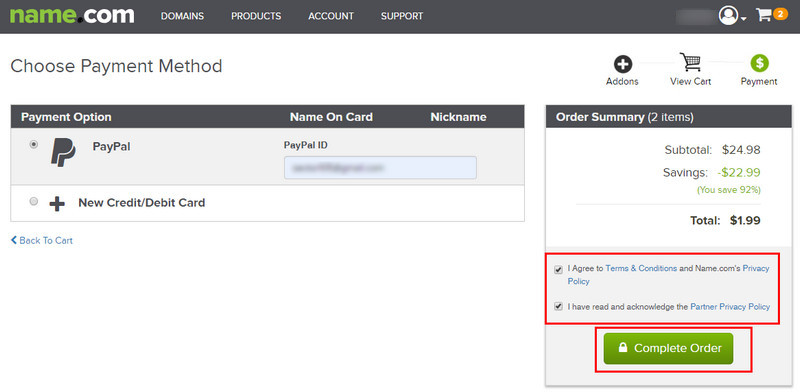
จากนั้นเข้าระบบและจดโดเมน โดยใช้ Privacy ในการปกปิดข้อมูลผู้จดทะเบียน (อย่าลืมใช้คูปอง privacyplease เพื่อลดค่าจด privacy protection) แล้วทำการชำระเงิน (แนะนำให้ใช้ paypal)


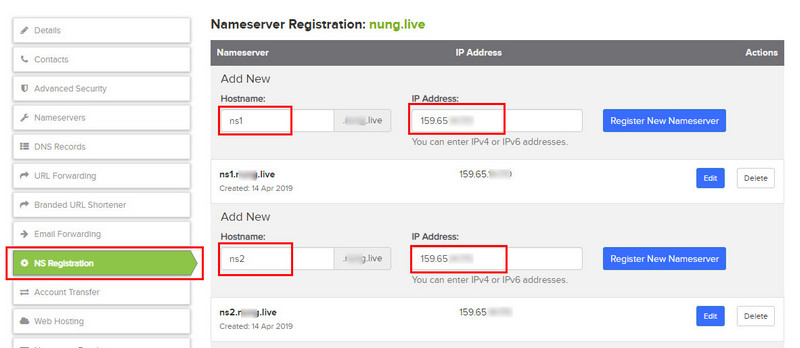
หากเป็นโดเมนที่ทำการจดใหม่ แนะนำให้ทำการตั้งค่า ns registration และ name server ก่อน ดังนี้


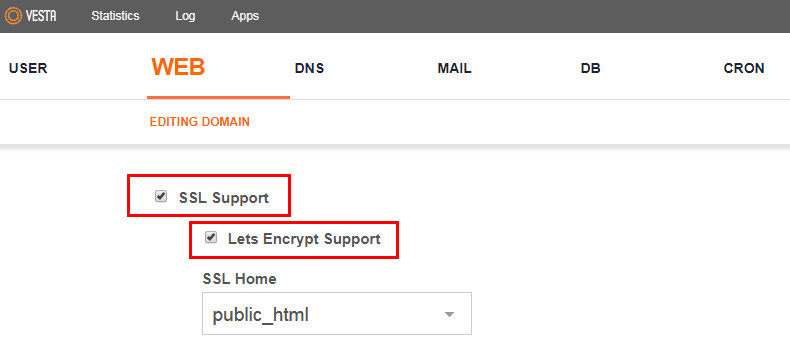
7. ตั้งค่า SSL ให้กับโดเมน เนื่องจากปัจจุบันเว็บไซต์จำเป็นต้องมี SSL คือการสื่อสารระหว่างผู้เข้าดูกับเว็บ จะมีการเข้ารหัสเพื่อป้องกันการดักจับข้อมูล โดยเข้าไปตั้งค่าใน VestaCP ตามภาพ


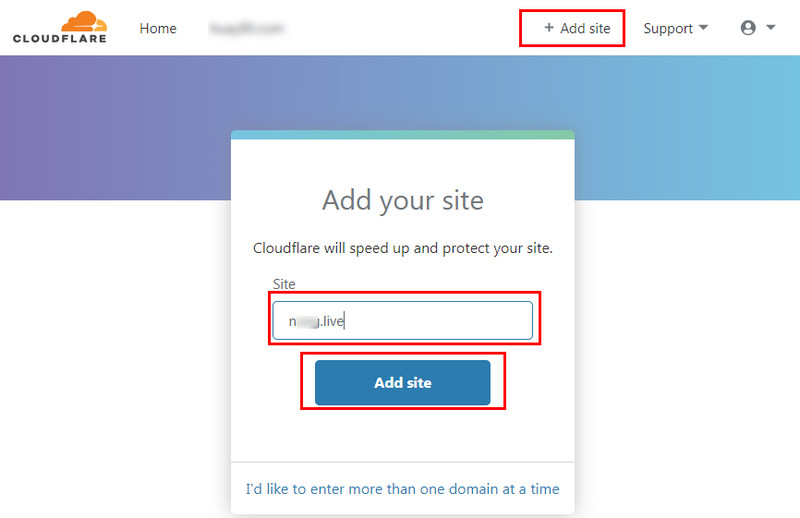
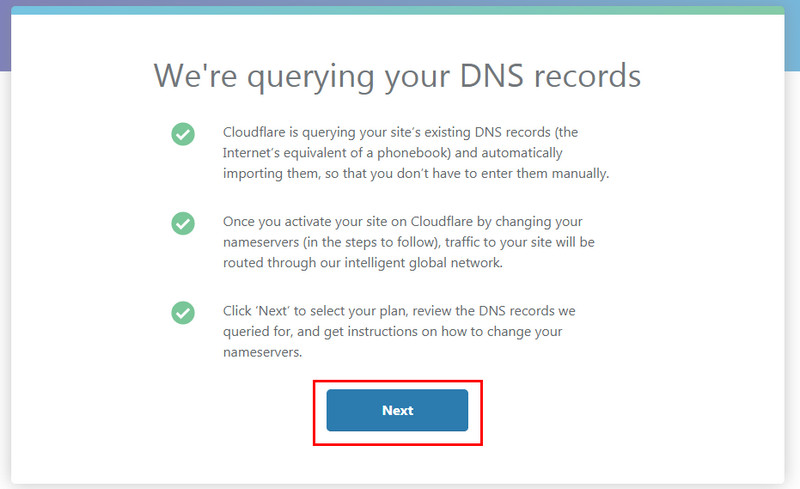
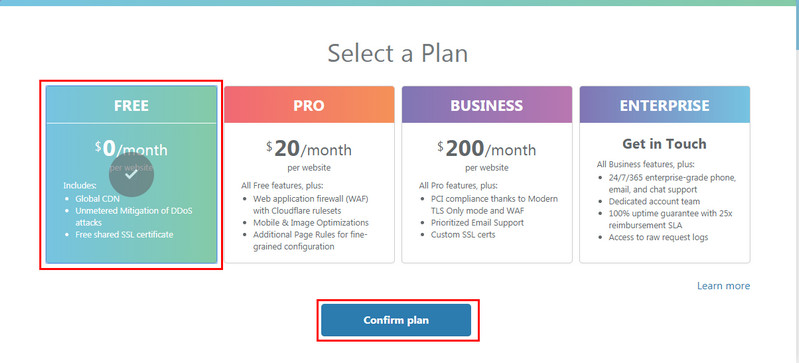
8. เชื่อมต่อ cloudflare กับโดเมนและเว็บไซต์ โดยเข้าไปที่ cloudflare.com หากยังไม่เป็นสมาชิกให้ทำการสมัครก่อน ?https://dash.cloudflare.com/sign-up แล้วทำการยืนยันทางอีเมล์ จากนั้นทำการเข้าระบบ และเพิ่มเว็บไซต์ใหม่เข้าไปดังภาพ



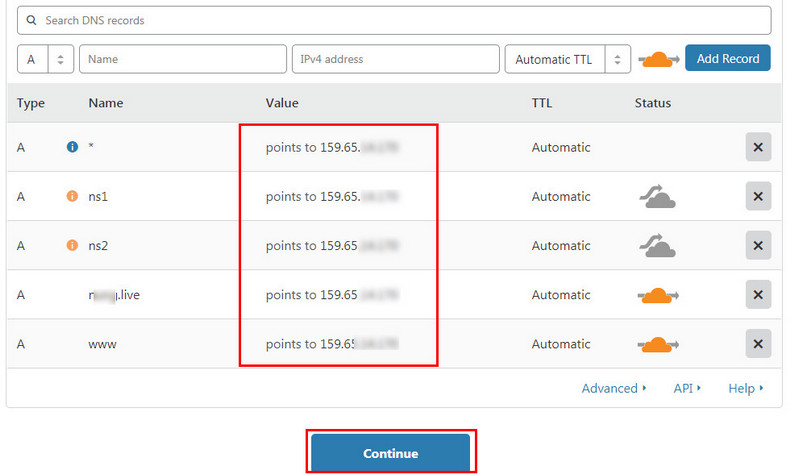
ตั้งค่า IP ให้เป็น Droplet IP ทั้งหมด

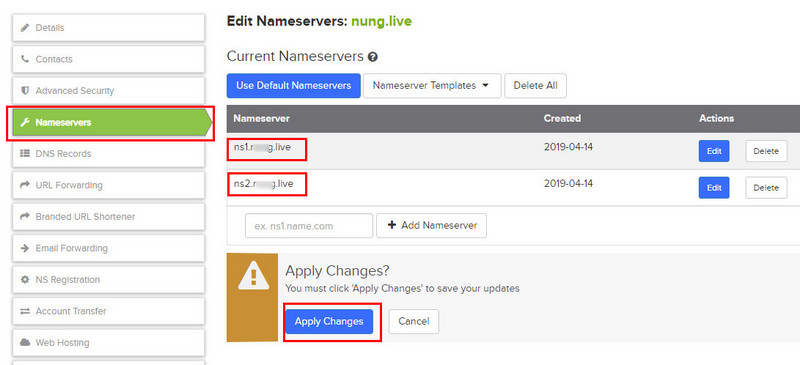
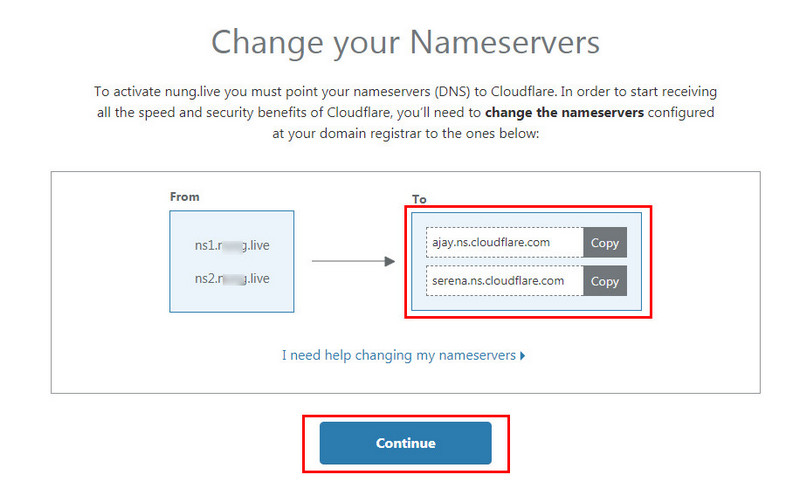
ระบบแนะนำให้เปลี่ยน name server ของโดเมน ให้เป็น name server ของ cloudflare

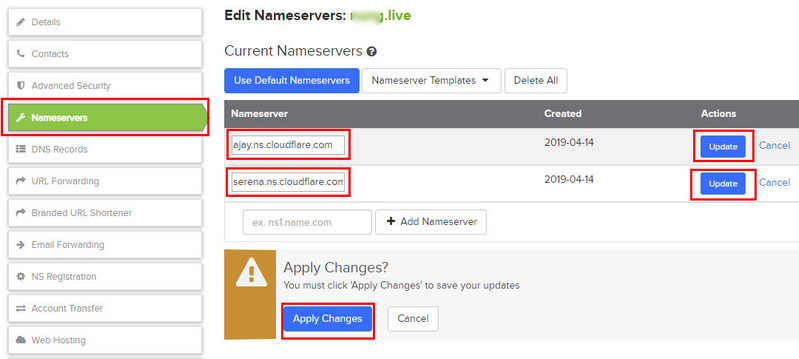
โดยเราเข้าไปเปลี่ยนใน name.com ตามโดเมนที่เราจดทะเบียนไว้

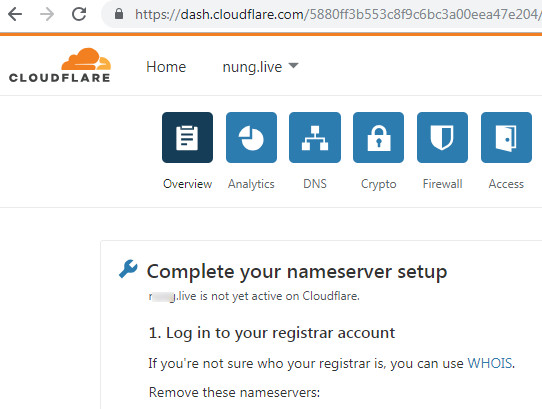
รอจนกว่า cloudflare จะอัพเดทสถานะของ name server ได้สำเร็จ

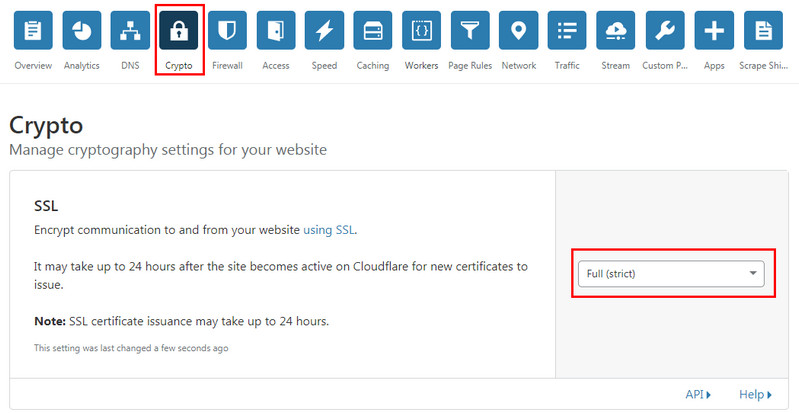
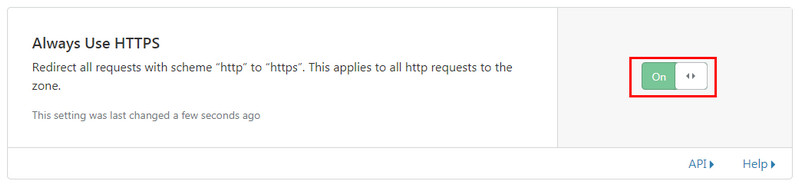
จากนั้นเลือกที่เมนู Crypto ตั้งค่าการใช้งาน SSL แบบ Full (Strict) และตั้งค่า Always Use HTTPS เป็น On


หลังจากนั้นเว็บไซต์ของเราก็พร้อมใช้งาน ในโหมดความปลอดภัยสูง ปลอดภัยจากการโจมตี และปลอดภัยจากการสืบเสาะตัวตน

บทความนี้จัดทำขึ้นเพื่อบันทึกสิ่งที่ได้เรียนรู้ หากมีข้อผิดพลาด หรือบกพร่องส่วนใด ก็ขออภัยไว้ด้วย ขอบคุณทุกท่านที่อ่านจนจบ ^^!
.
วันที่ 14 เมษายน 2562 เวลา 18.04 น. | เข้าดู 4,357 ครั้ง


















